Pour la première fois en plus de dix ans, les ventes de PC devraient voir une baisse significative. Dans une nouvelle ère où les tablettes et les smartphones accomplissent les mêmes tâches que nos PC et Mac et nous voyons l’évolution du design web. Les prévisions montrent que, en 2014, le mobile sera la forme dominante de la navigation web. Le Web a répondu. La réponse? Responsive Web Design.
La base d’un design web Responsive
Comment les sites Web peuvent éventuellement faire face à ces nouveautés ? La réponse est simple : ils ne peuvent pas. Alors, comment une page Web peut elle s’adapter en réponse aux besoins d’un écran d’ordinateur par rapport à un iPad ou un écran Blackberry?
Une des façons est la conception de sites web responsive.
Le Web design réactif utilise CSS Media Queries pour servir différentes propriétés de style en fonction de la taille de l’écran, l’orientation, la résolution, la capacité de la couleur et d’autres caractéristiques de l’appareil de l’utilisateur.
En utilisant l’approche sensible à la conception de sites Web, une page Web peut se régler sur l’appareil pour qu’il s’affiche parfaitement.

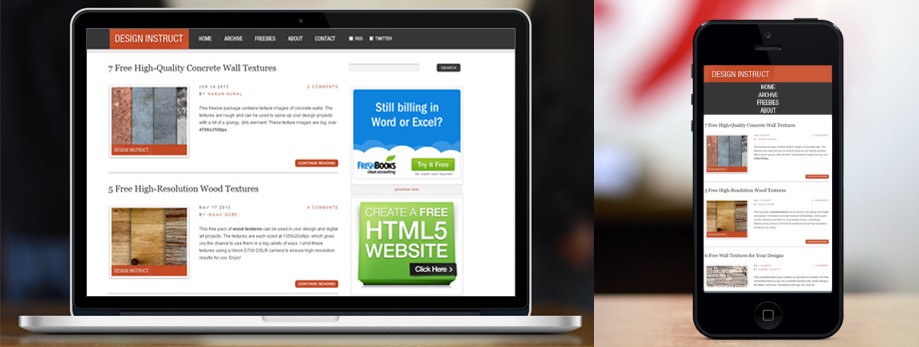
Voir un design responsive en action
Pour voir comment le site réagit en fonction de l’appareil utilisé, accéder à Internet à partir de votre smartphone et parcourez quelques sites répertoriés sur mediaqueri.es – une galerie en ligne qui offre des designs « responsives ».

Maintenant, regardez les mêmes sites sur un autre appareil compatible Internet comme votre ordinateur portable ou votre iPad. Vous remarquerez comment les pages web modifient leurs dispositions en s’adaptant à l’appareil.
Déterminer si un site Web est responsive ou non sur votre écran d’ordinateur
Vous pouvez rapidement voir si un site Web est responsive ou pas dans votre navigateur.
Si vous redimensionnez votre navigateur Web pour une taille plus petite, vous verrez la disposition du site qui se modifie en temps réel.

Pourquoi le design responsive avantage les designers Web ?
La conception de sites Web Responsive soulage les concepteurs Web, avec une interface utilisateur plus simple. En voici quelques avantages:
- Un site pour tous les appareils: Visionné sur un iMac de 27 pouces avec une connexion sans fil ou sur un écran de téléphone Android, le site sera configuré pour sous tous les types d’écran pour le plaisir des yeux de l’utilisateur.
- Conception optimale pour le dispositif: Avec l’approche sensible de conception de sites Web, toutes les images, les polices et autres éléments HTML sera réduite de façon appropriée, quelle que soit la taille de l’écran que l’utilisateur a.
- Pas besoin de redirections: Autres options à l’égard de la conception de plusieurs périphériques nécessitent l’utilisation de redirections pour envoyer à l’utilisateur de la version appropriée d’une page Web. Sans la nécessité d’avoir des redirections, l’utilisateur peut accéder au contenu qu’il veut regarder, aussi rapidement que possible.