Utilisez des images, comme n’importe quel autre composant d’un site Web, doit être fait avec réflexion et considération. Si vous voulez que vos images améliorent l’expérience de l’utilisateur, augmenter les conversions, et d’améliorer l’attrait visuel, considérer les idées suivantes :
De nombreux professionnels du web prêchent l’importance d’inclure des images dans la conception et le contenu d’un site web.
L’attrait visuel est important.
Cependant, vous ne pouvez pas utiliser n’importe quelle image et attendre que cela fasse des merveilles.
Utilisez des images qui ont un but précis
Nous sommes parfois tentés d’utiliser une image dans notre site Web juste pour en avoir une. Une page Web ressemble à nu sans images, et nous pensons que quelque chose est mieux que rien.
Jakob Nielsen, un chercheur, a effectué une étude de suivi du regard pour examiner l’incidence de photos sur des sites Web.
Dans l’étude, Nielsen a découvert que les participants ignorent les images quand elles ne servent à rien d’autre que de remplir la page avec un visuel but.
Jetez un oeil à la façon dont la photo sur la droite de la page web ci-dessous a été complètement ignorée:

La photo sur la droite de la page web, ne vous donne pas d’informations sur la page. Ainsi, les utilisateurs du site – en recherche d’informations sur le processus d’application de l’école – n’ont trouvé aucune utilisation pour la photo. Les images qui sont inclus dans une page Web dans le seul but de remplir l’espace blanc n’aide personne, comme dans l’exemple ci-dessus.
Nielsen a conclu: « Les utilisateurs donnent une attention particulière aux photos et autres images qui contiennent des informations pertinentes, mais ne tiennent pas compte des images utilisées pour égayer les pages web. »
Alors, comment pouvons-nous déterminer si une image est utile ou pas?
Posez-vous les questions suivantes pour aider à déterminer si une photo que vous voulez utiliser dans votre site Web est approprié et utile:
- Il y a t-il des avantages à utiliser cette image en particulier ? Par exemple, faut-il montrer mon produit ou service ainsi ?
- Aide-elle l’utilisateur à comprendre le point que je suis en train de développer sur cette page ?
- Est-ce que cette image crée un attrait émotionnel ? Par exemple, peut-il aider le client lui-même à visualiser l’utilisation du produit présenté dans la photo ?
Comment cette
image se rapporte à ma marque
- ? Est ce qu’elle « parle » à mon public cible ? Quel
message
- envoie cette image ? Y at-il un message envoyé à tous ?
- Comment mes visiteurs réagissent à cette image ? Par exemple, va elle aider à faciliter le processus d’achat ?
Utilisez des photos de Madame tout le monde
Des études montrent des conceptions de site Web qui incluent les photos de personnes et qui est plus convaincants pour le visiteur que sans images.
Jetez un oeil à des résultats d’une étude de tests A / B menée par la société de web app, 37signals.
Ils ont vu une augmentation de 102,5% des inscriptions simplement parce qu’ils ont ajouté une image d’une personne heureuse et souriante dans la page d’arrivée d’une de leurs applications web!

Souligner l’évidence
Ajoutez des personnes dans vos photos mais pensez également à les utiliser pour qu’elles guident l’utilisateur.
James Breeze a fait une étude d’eye-tracking qui suggère que l’objet d’une photo peut guider l’œil sur une partie de la page Web.
Plus précisément, Breeze a trouvé que des gens se fixent sur les yeux du sujet dans une photo lorsque le sujet de la photo est face vers l’avant

Cependant, quand le sujet regarde directement vers le produit ou le texte, les yeux des spectateurs suivent la direction:

Utilisation direction de l’oeil n’est pas la seule tactique. Parfois, les images doivent juste souligner l’évidence.
Par exemple, regardez comment Karma Wi-Fi utilise le sujet de la photo pour mettre en avant le texte et le produit présenté.

Ma photo de l’auteur est un autre excellent exemple de souligner l’évidence. Pourquoi utiliser un headshot générique quand vous pouvez diriger les utilisateurs dans la direction que vous voulez qu’ils regardent?

Utilisez des images pour illustrer votre concept
Parfois, une image vaut mille mots.
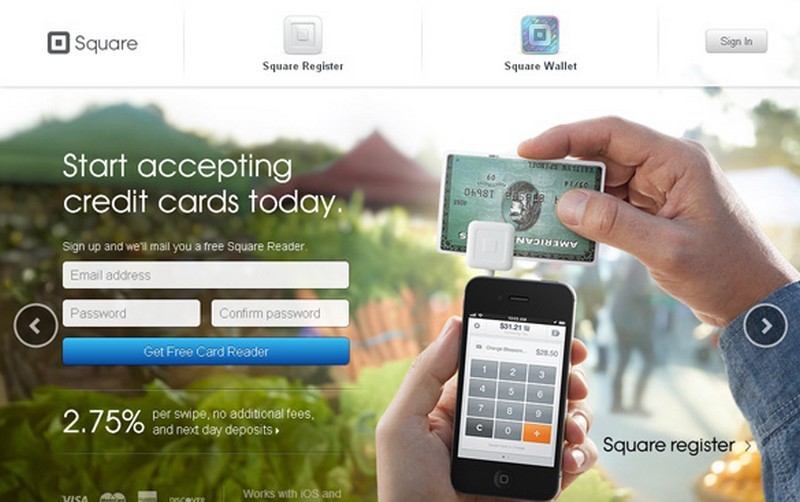
Par exemple, le site ci-dessous pourrait utiliser 300 mots pour décrire la taille du lecteur de carte de crédit, l’interface utilisateur de l’application, et le processus pour glisser la carte. Or, ils ont simplement une photo bien composée :

Alors que les images de remplissage ne servent à rien dans le monde de la convivialité, des images qui illustrent un concept sont extrêmement précieuses.
Si une photo peut répondre aux questions des utilisateurs concernant le qui, quoi, où, quand, pourquoi et comment un produit ou un service peut être utilisé, vous avez choisi la photo parfaite.
Optimisez la taille de vos images
La page Web moyenne est de 1,28 MB. 61,5% de cette taille est attribué aux images.
Si vous ne faites pas attention, la dépendance de votre site aux images peut réellement ralentir la vitesse du site et la capacité des visiteurs à s’engager avec le site.
Il existe diverses applications gratuites qui peuvent vous aider à optimiser la taille du fichier de vos images. Voici quelques-uns d’entre eux:
Répartir les mots
Ne pas utiliser des images pour le bien de l’utilisation des images. Utiliser des images pour un plus grand but au-delà du remplissage de l’espace blanc ou de faire une page Web visuellement plus intéressante. Avec un peu de prévoyance et de considération, les images peuvent être un élément puissant de contenu qui permettra d’améliorer l’expérience de l’utilisateur sur votre site web.